研发实战:用Microsoft Power Apps创建混合现实项目
利用Microsoft Power Apps创建混合现实项目
(映维网Nweon 2022年09月22日)Microsoft Power Apps是一个低代码应用构建平台,可帮助你通过画布和预制模板快速构建应用,并根据需求变化不断持续改进。当然,这个工具同样可以用来构建混合现实项目。在下面这篇博文中,微软的爱普儿·斯佩特(April Speight)将向你介绍如何利用Microsoft Power Apps创建混合现实项目。下面是映维网的具体整理:
Power Apps是特定于企业的工具,可允许你使用多种功能创建自定义应用,包括通过灵活的开发环境来为企业构建自定义应用的数据平台。使用Power Apps构建的应用提供了强大的业务逻辑,可以将手动业务功能转换为自动化流程。另外,你可以通过移动设备或浏览器访问相关应用,用户无需编写代码即可创建自定义应用。
Power Apps为缺乏编码经验的用户提供了一个开发具有丰富业务逻辑的应用程序的可扩展平台。另外,现在使用Power Apps可以轻松与数据和元数据交互。
通过Power Apps,你可以创建画布应用。Microsoft Power Apps允许你用最少的编码从画布构建业务应用。在Power Apps中创建画布应用就像在画布拖放组件一样简单,就像设计PowerPoint演示文稿一样。你同时可以通过各种数据源集成业务逻辑。
我们本周对Power Apps进行了测试,希望创建一个既可以直接在屏幕显示3D模型,又可以在混合现实中显示3D模型的应用程序。结果如何?利用Smithsonian 3D API和开放源代码模型,我们经历一次非常棒的学习体验。
1.我的想法
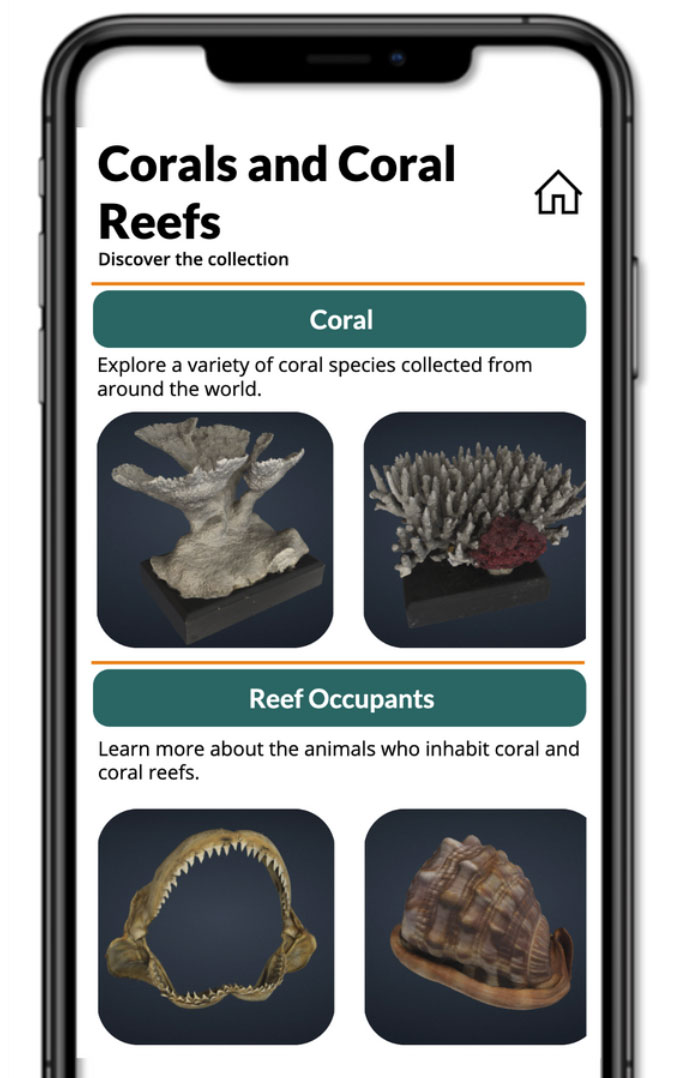
在我的上一篇文章中,我与大家分享了如何利用史密森航空航天博物馆3D数字化项目提供的阿波罗11号任务模型构建VR博物馆体验。我希望探索其他收藏品,所以盯上了Coral Collection。当我考虑如何将这个集合转化为一次学习机会时,我认为将模型引入我自己的空间并在应用程序和混合现实中学习更多关于珊瑚的知识非常很酷炫。我设想的是一个可以提供一系列珊瑚,并且既可以帮助你学习事实,又可以在“现实”中查看模型,无需参观博物馆的应用。
Power Platform最酷的地方之一是提供了大量的数据源,而目前已有800多个现成的可用数据源。但即便你的数据源不是800个连接器之一,你都可以创建自己的连接器。史密森航空航天博物馆3D数字化项目有一个API提供了搜索三维对象的可能性。如果能将这个想法与Coral Collection应用结合起来,我认为这会是一个真正的杀手级应用。
2. 寻找灵感
我非常喜欢使用Dribbble和Pinterest为创建项目寻找灵感。对于这个项目,我在兔子洞里搜索AR博物馆应用。形式和功能的多样性可以帮助你深入探索创作者为AR学习体验设计UI的各种方式。
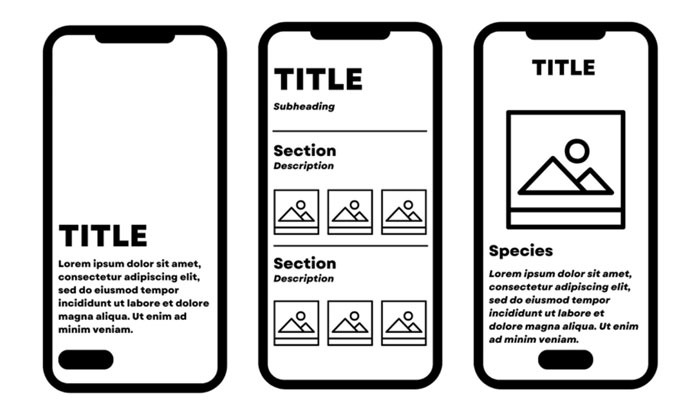
浏览了大量创意设计师的作品后,我决定为应用设计以下内容:

3. 创建主屏幕
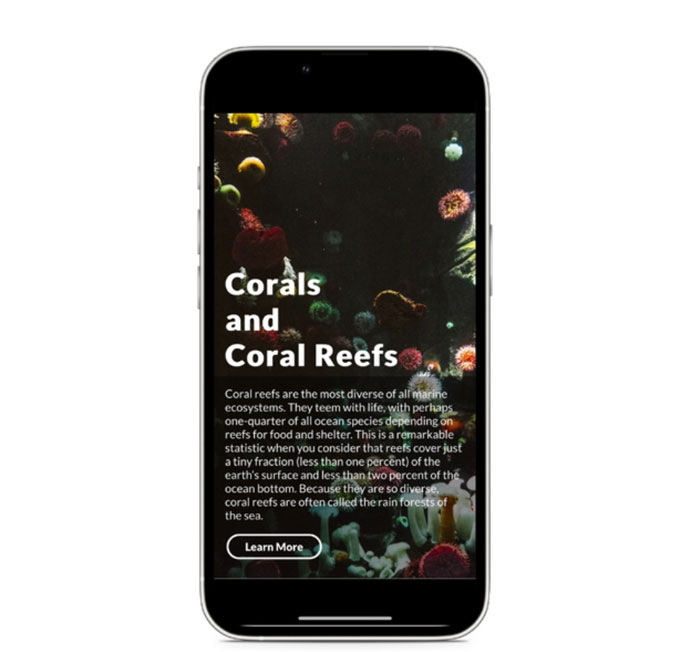
如果这个应用要成为一个完整的体验,我想应用中的每个集合都会有一个介绍。记住这一点,我决定为珊瑚和珊瑚礁系列创建一个介绍屏幕。我在Unsplash by Scott Web找到了一个非常漂亮的图片作为背景,并配置了基本的Power Apps组件。我想令海胆栩栩如生,同时确保屏幕的文字清晰易读。话虽如此,我在集合描述后面添加了一个黑色矩形组件,并降低了不透明度,以便白色文本更加突出,同时又不失海胆的美丽。我确定要做的另一件事情是,尽量将圆度融入其中。默认的Power Apps按钮是圆形,但我希望曲率更大。所以我将边界半径增加到50,并得到了我想要的效果。

4. 在OneDrive存储模型
随着简介屏幕的完成,我需要找到一个地方来存储模型。我们在尝试使用API在混合现实中渲染模型时遇到了问题,所以我们需要一个替代解决方案。幸运的是,模型可以保存到OneDrive,而且你可以在OneDrive的Power Apps中制作一个数据连接器来引用模型。我承认,项目的这一部分花费了相当多的设置,因为我必须下载模型,并在OneDrive文件夹中正确组织所有内容。当从OneDrive引用模型时,你可以从包含模型的相对链接的Excel电子表格中引用模型。

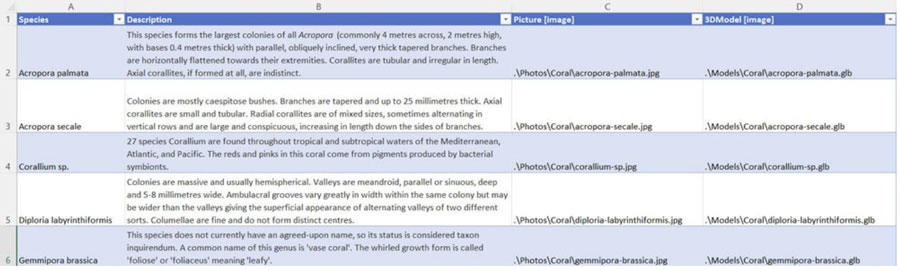
基本上,我必须首先创建一个模型文件夹和一个珊瑚照片文件夹。我确保遵循一个简单的命名约定,而这证明对我的记忆非常有用。然后在Excel电子表格中,我为每个珊瑚创建了一行说明,其中包括其物种、描述、照片和模型。照片和模型栏包含珊瑚模型和照片位置的相对链接。

在将所有珊瑚添加到电子表格中之后,我必须创建一个数据表。这一部分(和所有部分一样)至关重要,因为Power Apps要从表中提取数据。
5. 创建画廊
在将Power Apps中的数据连接到OneDrive后,我准备创建图库。在将表格指定为数据源之后,为了显示珊瑚的图像,我配置了库组件的公式。我不想屏幕的文字占据太多空间,特别是因为物种名称相对较长。相反,我选择只显示图像。我同时通过增加图像的边界半径来令角变圆,从而为UI添加了更多的圆度。与默认的直边/角相比,它给画廊带来了不同的外观和感觉。

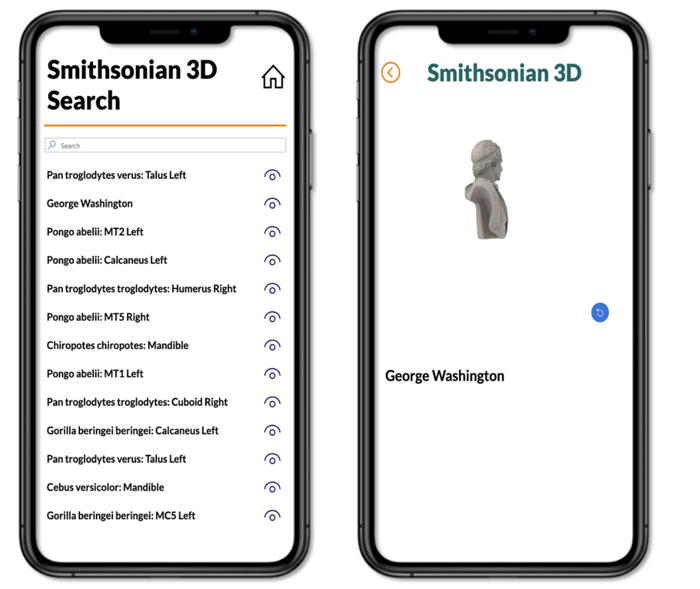
6. 创建信息屏幕
最后一步是添加3D和混合现实组件。Power Apps提供多种混合现实控件。对于这个项目,我选择了集成3D视图和混合现实视图:
-
View in 3D:这个控件允许你在应用程序中查看3D内容。你可以使用简单的手势旋转和缩放模型。
-
View in Mixed Reality:MR控件中的视图使你能够查看特定项目如何适配指定空间。控件在应用中创建一个按钮。按下按钮后,选定三维模型的叠加(以.glb、.stl或.obj文件格式)将显示在设备的实时摄像头馈送之中。
在向屏幕添加了必要的组件后,我拖放了混合现实组件。说实话,这就像魔术一样。我最多需要参考Power Apps公式栏中画廊选择的模型。但我保证这非常容易。具体来说:galCoral.Selected.’3DModel’

7. 创建自定义连接器
Independent Publisher Connectors这个项目可以帮助为Power Platform创建连接器,并使其可供Power Plasform的每个用户使用,并且无需成为API的所有者。如果你想为你使用的服务构建连接器,欢迎你在Power Platform Connectors GitHub存储库中提交服务的连接器。
我喜欢为Power Platform构建连接器。因此,当我听说史密森三维数字化项目提供的API时,我想立即为该API构建一个连接器。Smithsonian 3D API只有一个操作:文件搜索操作。因此非常容易为其开发连接器。
当你构建连接器时,请务必考虑稍后将使用你的连接器的人员。在Power Platform中,很可能其他应用开发者都希望在他们的应用中包含你的连接器,所以为什么不提高它的用户友好度呢?
除了构建连接器,我同时创建了一个搜索屏幕来搜索3D对象,以及一个可以查看3D对象并与之交互的屏幕。

8. 研讨会
哦,在结束之前,我们必须告诉你一个激动人心的消息。我们把整个项目变成了一个研讨会。为了分享创建和主办你自己的Power Apps研讨会的能力,我们合作构建了一个完整的研讨会,从开始到结束都配有幻灯片和完整的说明。具体请访问这个页面可。
如果你有任何问题,请随时提交GitHub问题,我们将在存储库中与你联系。